ในการสร้างรายงานบนเว็บ application นอกจากการใช้ php ดึงข้อมูลจากดาต้าเบส Mysql มาแสดงผลเป็นตารางโชว์บนหน้าเว็บแล้ว เรายังสามารถที่จะสร้างเป็นกราฟ ได้อีกด้วย โดยกราฟที่เราสร้างนั้น จะเป็นรูปภาพ (นามสกุล png) ซึ่งเราสามารถเปลี่ยนแปลงกราฟได้ ตามข้อมูลที่เราส่งให้มัน บางคนอาจจะใช้ graphics module (GD library) ในการสร้าง image แบบ dynamic แต่วันนี้ ผมขอนำเสนอ library ตัวนึง ที่ผมใช้อยู่ประจำ นั่นก็คือ ChartDirector for PHP ซึ่งเป็นของบริษัท Advanced Software Engineering ตัว library ของ ChartDirector ก็หาดาวน์โหลดได้จากแบนเนอร์ที่ขึ้นตามอยู่ในเว็บนี่แหละครับ ไม่ต้อง search หาเอาใหม่ เจ้าของบริษัทเค้ามาเอง รับรองของแท้ ไม่ต้อง crack ไม่ต้อง hack จัดไปอย่ามัวลังเล ให้เสียของ
ไม่ ว่าจะเป็นกราฟเส้น กราฟแท่ง กราฟวงกลม หรือแม้กระทั่งเอามาผสมกันระหว่างกราฟแท่งและกราฟเส้น พี่แกก็ทำได้หมด นอกจากนี้ ยังมีลูกเล่นประเภท java script อีก เวลาเอาเม้าท์ไปชี้ แล้วขึ้นข้อมูลตัวเลข ตัวหนังสือ ก็ทำได้นะค่อนข้างสะดวกเลยทีเดียว (ลองนั่งเขียนเองสิ ตาตั้งเลยหล่ะ) นอกจากนี้ ยังมีกราฟที่ออกแนวEngineering ด้วยนะ ตัวอย่างเช่น surface chart, contour chart, ดูๆไปแล้ว น้องๆ MATLAB เลยก็ว่าได้
มี ลูกค้าดังหลายๆเจ้า ที่ใช้ ChartDirector ไม่ว่าจะเป็น Dell, SONY, IBM, Intel, Samsung, Philips, …etc อีกมากมาย นั่นก็เป็นตัวที่การันตีได้ระดับนึงที่เราจะเลือกใช้ผลิตภัณท์ของ ChartDirector ลืมบอกไปว่าตัวที่เราดาวน์โหลดมานี้ มันเป็นตัวทดลองใช้นะครับ ซึ่งเค้าให้ใช้ได้ฟรี แต่จะมีแบนเนอร์ของเค้าติดมาด้วยที่ด้านล่างของกราฟ แต่ผมมีเทคนิคเล็กๆน้อยๆ ในการปิดแบนเนอร์ของเค้า ซึ่งจะทำให้เราดูเหมือนใช้ตัวเต็มครับ
ผมได้ทำการติดตั้ง ChartDirector ลงบน The AppServ Open Project - 2.5.6 for Windows ซึ่งมี PHP Script Language Version 5.1.4 ติดมาด้วย
หลังจากเพื่อนๆ ได้ทำการติดตั้ง The AppServ Open Project - 2.5.6 for Windows ลงบนเครื่องของตัวเองแล้ว ให้ทำการไปดาวน์โหลด ChartDirector for PHP (ลิ้งค์ทางขวามือครับ) ในที่นี้ ผมเลือก ChartDirector for PHP - Software and CHM Doc (ดูตามภาพประกอบนะครับ) เพราะจะได้คู่มือที่เป็นไฟล์ CHM มาด้วย เปิดอ่านง่ายดี
ทำ การ ดาวน์โหลดไฟล์ โดยไปวางไว้ที่ C:\Appserv\www\ เลยครับ ซึ่งหลังจากที่เราดาวน์โหลดเรียบร้อยแล้ว ให้เราทำการ unzip ไฟล์ออก โดยเลือกให้แยกไฟล์ลงที่นี่เลยครับ มันจะสร้างโฟล์เดอร์ “ChartDirector” ให้เรา ซึ่งชื่อโฟล์เดอร์นี้ แนะนำให้เป็นชื่อนี้นะครับ มันจะได้ตรงกับใน script ไฟล์ข้างในเวลาที่เรา include เข้ามาจะได้ไม่มีปัญหา
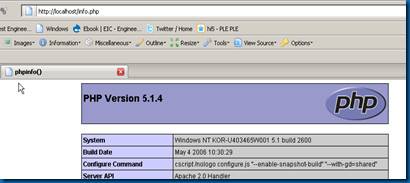
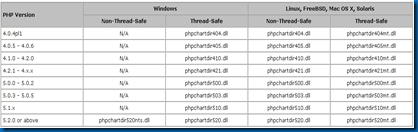
ขั้นตอนนี้เป็นการที่เราจะต้องทำการ config ให้ PHP รุ้จัก library ของ ChartDirector ซึ่งขั้นตอนก็ไม่ได้ยุ่งยากจนเกินไปนัก ให้เราทำการ copy ไฟล์นามสกุล dll จากโฟล์เดอร์ C:\AppServ\www\ChartDirector\lib โดยไฟล์ dll ที่เราจะ copy นั้น จะต้องสัมพันธ์กับเวอร์ชั่นของ PHP ซึ่งสามารถดูได้จากตารางข้างล่างนี้ครับ ในที่นี้ผมได้ชื่อไฟล์ “ phpchartdir510.dll “ เพราะผมใช้ PHP version 5.1.4 ซึ่งติดตั้งอยู่บนระบบปฏิบัติการ Windows วิธีการดู version ของ php นะครับ ให้เขียนโค๊ดข้างล่างนี้ แล้ว save เป็นไฟล์ info.php (หรือไฟล์อะไรก็ได้ ที่จำได้) วางไว้ที่ C:\Appserv\www\ นะครับ แล้วเรียกที่ web browser ดูจะเห็น versionของ php (จริงๆแล้ว น่าจะเห็นตั้งแต่เราเรียก http://localhost แล้วหล่ะ )
phpinfo();
?>


เราก็ทำการ copy file “phpchartdir510.dll”,”Chartdir.dll”,”phpchartdir.php” ทั้ง 3ไฟล์นี้ ไปวางไว้ที่ C:\AppServ\php5\ext (ซึ่ง path ตรงนี้ จะต้องเหมือนกับที่ config ไว้ใน php.ini ครับ)
 เมื่อเรา copy ไปวางเรียบร้อยแล้ว ให้ทำการเปิดไฟล์ C:\windows\php.ini ขึ้นมาด้วย notepad หรือ editor ตัวไหนก็ได้ แล้วทำการเพิ่มบรรทัด ลงข้างล่างต่อจากบรรทัดที่รวมรายชื่อ extension ทั้งหมดหน่ะครับ
เมื่อเรา copy ไปวางเรียบร้อยแล้ว ให้ทำการเปิดไฟล์ C:\windows\php.ini ขึ้นมาด้วย notepad หรือ editor ตัวไหนก็ได้ แล้วทำการเพิ่มบรรทัด ลงข้างล่างต่อจากบรรทัดที่รวมรายชื่อ extension ทั้งหมดหน่ะครับ ;extension=php_pdo_sqlite.dll
;extension=php_winbinder.dll
extension=phpchartdir510.dll
แต่ อย่าลืมเอาเครื่องหมาย “;” ออกหน้าบรรทัดด้วยนะครับ เพราะไม่งั้นจะกลายเป็นการ comment บรรทัดนั้นไป ซึ่งจะไม่ทำให้เกิดอะไรขึ้น เมื่อเราวางแล้วก็ให้ทำกา save ไฟล์แล้วปิดไฟล์นั้น หลังจากนั้น ก็ให้ทำการ restart apache หนึ่งครั้ง ถ้าไม่มีข้อความอะไรโชว์ error ก็แปลว่า เราสามารถติดตั้ง extension ใหม่ได้สำเร็จ
จากนั้นให้ทดลองเปิด IE ขึ้นมา แล้วเรียกไปยัง http://localhost/ChartDirector/phpdemo/ เพื่อทดลองดูว่า มันสามารถเรียกใช้ ChartDiretor ได้ไหม แล้วก็ลองเรียกหน้า page demo ขึ้นมาสัก page นึง ถ้าปรากฏกราฟขึ้นมา ก็แปลว่าเราทำสำเร็จแล้ว ขั้นต่อไปก็แค่ ดูตัวอย่าง source code แล้วทำการ modify ตามตัวอย่างเลยครับ แค่นี้ หน้าweb application ที่เคยรายงานตัวเลขเป็นตาราง ก็จะสามารถรายงานเป็นกราฟได้ด้วยครับ ดูมีราคาขึ้นมาเยอะ
เวลานำไปใช้งานนะครับ ตรงนี้เป็นเทคนิคของผมเองครับ ผมมักจะใช้ iframe เป็นตัวกำหนดตำแหน่งการวางรูป (ลืมบอกไปครับ เวลาที่เราแทรก script การสร้างกราฟ output ที่ได้จะเป็น image นะครับ ดูได้จาก header ไฟล์ของมัน )
แล้ว ผมก็ไปกำหนดค่า $c = new XYChart(980, 215,0xFFFFFF ,0xffffff,1); ให้มันมีขนาดใหญ่กว่า iframe ของผมเล็กน้อย เพียงเท่านี้ คุณก็จะได้กราฟที่ไม่มีแบนเนอร์มาแสดง เป็นงัยหล่ะครับ แจ่มไหม

วันนี้ก็ขอจบเพียงเท่านี้หล่ะกัน คราวหน้าเรื่อง
http://faker-programmer.blogspot.com/2009/07/chartdirector-1.html










0 ความคิดเห็น:
แสดงความคิดเห็น